
本章では、UI上の文字列を多言語化するための機能について説明します。
UI Composer にはアプリケーションの多言語対応 (Localization) をサポートする仕組みがあります。この仕組を利用するには、言語テーブルウィンドウを使用します。
言語テーブルウィンドウでは、文字列IDと各言語の文字列を対応づけた文字列データを作成することが可能です。 プロパティウィンドウなどで文字列ID を利用することで、設定言語に応じた文字列データをウィジェットの表示に利用できます。
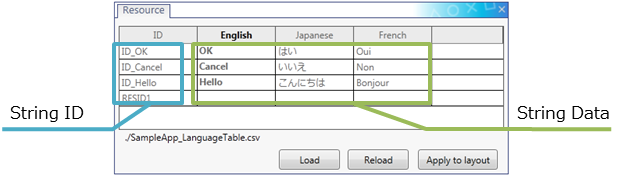
言語テーブルウィンドウは表と各種ボタンから構成されます。
表の1行が1つの文字列データセットになっています。1列目には文字列IDが入り、2列目以降の各列にアプリケーションで対応する各言語に対応する文字列が入ります。言語テーブルウィンドウ上で文字列データの編集も可能ですが、CSVファイルの入出力にも対応しており、他のツールでCSVファイルを編集し、その結果を読み込むことも可能です。

図1 言語テーブルウィンドウ
文字列データを編集する際の操作は表1の通りです。
表1 データの編集操作 行の追加 ID列以外の列に文字列を入力した時点で、自動で下に1行追加されます。 行の削除 右クリックでコンテキストメニューを表示し、「Delete Row」を選択すると、マウス直下にある行が削除されます。 列の追加 右クリックでコンテキストメニューを表示し、「Add Column」を選択します。ダイアログに言語名を入力すると、入力した言語の列が追加されます。 列の削除 右クリックでコンテキストメニューを表示し、「Delete Column」を選択すると、マウス直下にある列が削除されます。 また、下部のボタンでは表2の操作が行えます。
表2 言語テーブルウィンドウのボタン Load エクスプローラからcsvファイルを指定し、言語テーブルに読み込みます。 Reload 現在指定されているcsvファイルを言語テーブルに再読み込みします。 Apply to layout 言語テーブルの文字列データをレイアウトキャンバス上の表示に反映させます。 Loadを使用し、プロジェクトフォルダー外のcsvファイルを指定した場合、プロジェクトフォルダー内にcsvファイルがコピーされます。同一ファイル名のcsvファイルが存在する場合は、上書きコピーできません。 なお、言語テーブルに入力可能な文字には制限があります。「"(ダブルクオーテーション)」は、「\"」とエスケープされます。ただし、既に「\"」とエスケープされている場合はエスケープを行いません。また、制御文字などは削除されます。
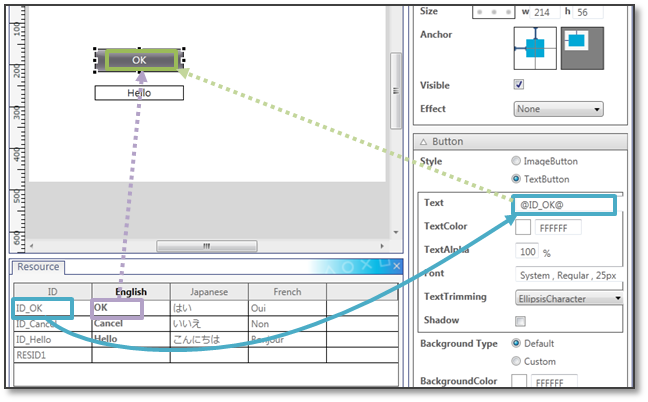
文字列をプロパティウィンドウなどで利用するには、「@」で文字列IDを囲んでください。例えば、Button の Text プロパティに「@文字列ID@」のように指定することで、設定されている言語に応じた文字列が表示されます。

図2 文字列IDの適用
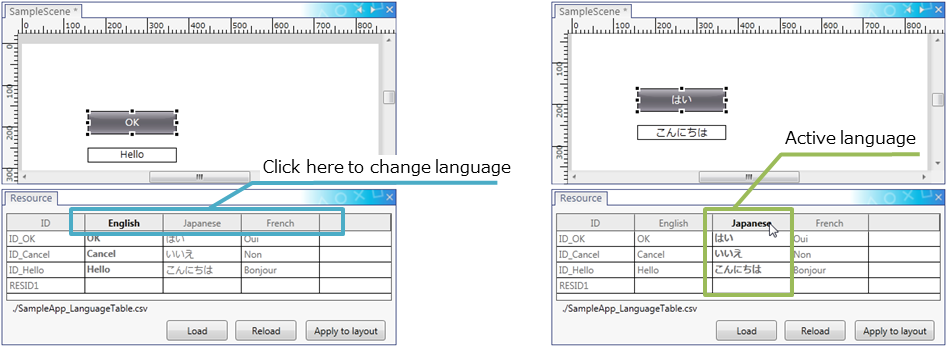
プロジェクト設定画面で言語設定の変更が可能です。 言語テーブルの列名をクリックすることで言語設定の変更が可能です。

図3 言語の切替
言語テーブルは、文字列データをCSVファイルへ書き出したり、逆に、CSVファイルからの文字列データ読み込むことが可能です(表3)。
これにより、UI Composer 以外のツールで文字列データの作成・編集を行うことができ、編集結果をUI Composerに反映させることが可能となります。
表3 CSVファイルの操作 書き出し Ctrl-Sなど、プロジェクトを保存する際に自動的に書き出しが行われます。 読み込み Load ボタンを押し、csvファイルを選択し読み込むと、言語テーブルに 文字列データが表示されます。
UI Composer でビルドを行うと、言語テーブルの内容は、"UIStringTable.cs"として出力されます。Scene や Panel などとは別のクラスとして出力されることになります。
// "UIStringTable.cs" public static class UIStringTable { static string[] currentTable; static UILanguage currentLanguageId; static UILanguage defaultLanguageId; static string[][] textTable; public static string Get(UIStringID id) { return currentTable[(int)id]; } public static UILanguage UILanguage { get { return currentLanguageId; } set { currentLanguageId = value; currentTable = textTable[(int)currentLanguageId]; } } static UIStringTable() { textTable = new string[][] { new string[] { "OK", "Cancel", "Hello", "", }, new string[] { "はい", "いいえ", "こんにちは", "", }, new string[] { "Oui", "Non", "Bonjour", "", } }; defaultLanguageId = UILanguage.English; currentLanguageId = defaultLanguageId; currentTable = textTable[(int)currentLanguageId]; } } public enum UIStringID : int { ID_OK = 0, ID_Cancel = 1, ID_Hello = 2, RESID1 = 3, } public enum UILanguage : int { English = 0, Japanese = 1, French = 2, }レイアウトを行った Scene や Panel では下記のようなコードが生成されます。
// "SampleScene.composer.cs" : sample Scene which uses UIStringTable.cs partial class SampleScene { Button Button_1; Label Label_1; // --snip-- public void UpdateLanguage() { Button_1.Text = UIStringTable.Get(UIStringID.ID_OK); Label_1.Text = UIStringTable.Get(UIStringID.ID_Hello); } // --snip-- }