
This chapter describes the rendering system of the UI Toolkit.
Contents
In the UI Toolkit, three-dimensional expressions can be partially mixed with conventional two-dimensional widgets.
When positioning widgets or UIElements with the 3D coordinate system, use the Transform3D property or Z property to set the position.
An example of the code used to set the position of a widget or UIElement using the 3D coordinate system is shown below.
// set position Z // Widget Matrix4 mat = widget.Transform3D; mat.M43 = -100.0f; widget.Transform3D = mat; // another way widget.Transform3D = Matrix4.Translation(new Vector3(widget.X, widget.Y, -100.0f)); // UIElement (UISprite and UIPrimitive) Matrix4 mat2 = uiElement.Transform3D; mat2.M43 = -100.0f; uiElement.Transform3D = mat2; // UISpriteUnit UISpriteUnit unit = uiSprt.GetUnit(0); unit.Z = -100.0f; // UIPrimitiveVertex UIPrimitiveVertex vertex = uiPrimitive.GetVertex(0); vertex.Z = -100.0f;
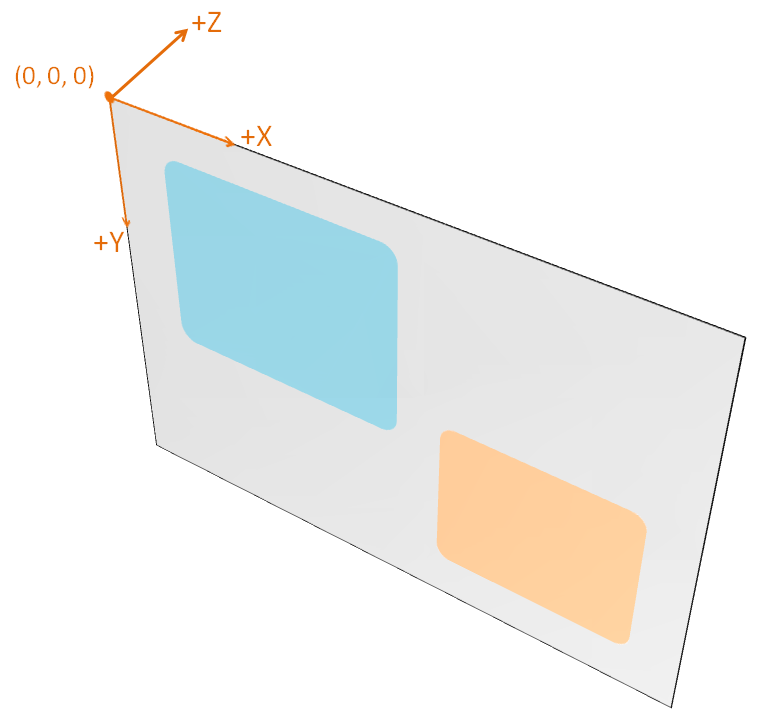
The coordinate system used in 3D rendering is a right-handed coordinate system, as shown below (Figure 1).
The direction to the right on the screen is the positive X axis.
The direction down on the screen is the positive Y axis.
The direction back from the screen is the positive Z axis.

Figure 1 3D Coordinate System Used in the UI Toolkit
Pay attention to the following when expressing widgets and UIElements in 3D.
The clipping area of a widget is determined only by the X and Y axes and the height and width, so a widget or UIElement positioned with the 3D coordinate system will not be clipped correctly.
When positioning a widget with the 3D coordinate system, set the Clip property to false to turn off clipping.
Similar to the clipping area, the hit determination of a widget is determined only by the X and Y axes and the width and height.
When positioning a widget with the 3D coordinate system, set the TouchResponse property to false to disable hit determination, or override the HitTest method and describe the correct hit determination processing.
To perform correct rendering when the context of rendering elements positioned in 3D changes with time, elements must be rendered starting with the element having the largest Z coordinate on screen (located at the back of the scene).
When the ZSort property of a widget or UIElement is set to true and 3D rendering is performed for the object set to true, rendering is done while sorting automatically from the back to the front.
Meanwhile, for a widget or UIElement where ZSort is specified, child elements where ZSort is not specified are sorted collectively.
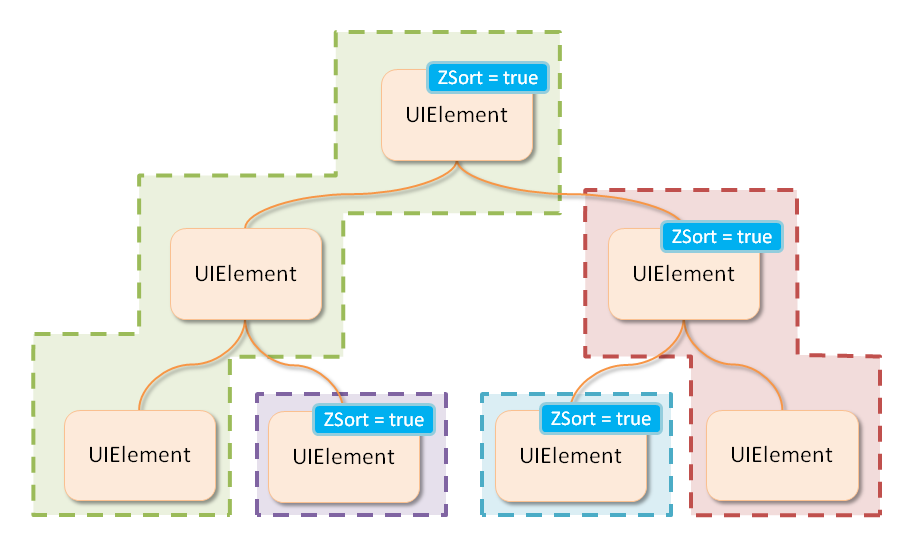
An example of a group where ZSort is specified to UIElement is shown in Figure 2.

Figure 2 Example of Grouping of UIElements When Sorting
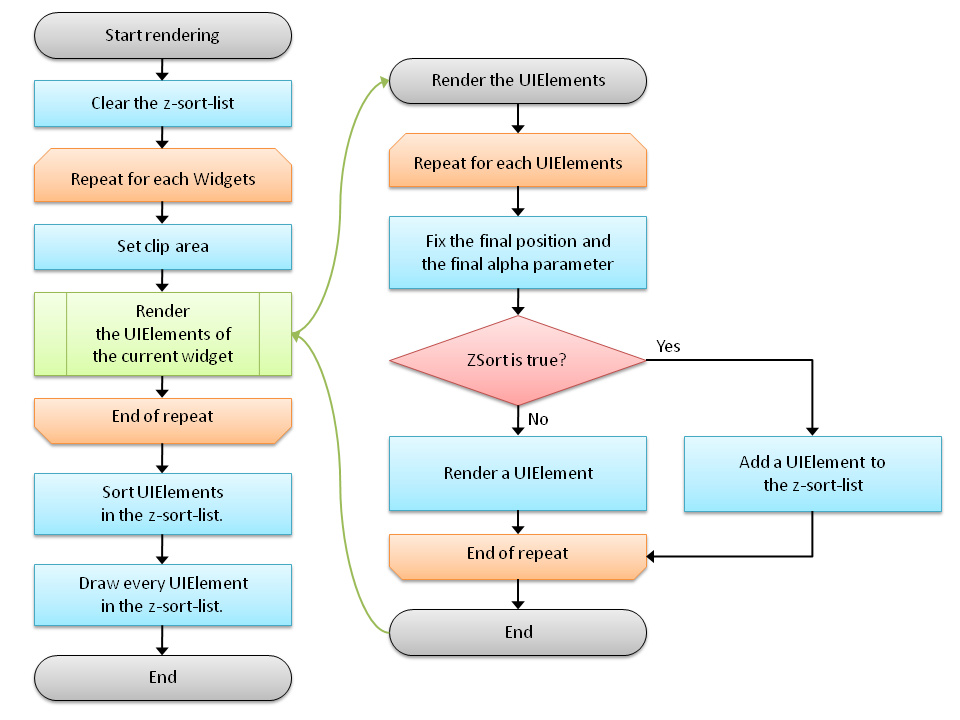
Render processing in the UI Toolkit is performed as shown in Figure 3.

Figure 3 Render Processing Flow in the UI Toolkit
On the UI Toolkit, the following Sce.PlayStation.Core.Graphics.GraphicsContext state is changed upon initializing (UISystem.Initialize) and rendering (UISystem.Render); take note of this even when rendering without the UI Toolkit.
States Changed upon Calling UISystem.Initialize
- EnableMode.Blend (set to true)
- EnableMode.ScissorTest (set to true)
- FrameBuffer (set to NULL)
- BrendFunc (set to BlendFuncMode.Add, BlendFuncFactor.SrcAlpha, BlendFuncFactor.OneMinusSrcAlpha)
States Changed upon Calling UISystem.Render
- Scissor
- ShaderProgram
- Texture
- VertexBuffer
- Viewport (set to full screen)
- FrameBuffer (set to NULL)
Regarding other states, they may also be changed upon rendering but they will be returned to the appropriate state when rendering completes.