
This chapter describes the feature to localize (translate) character strings on the UI into multiple languages.
Contents
The UI Composer has a mechanism that provides multilingual support (localization) of applications. To utilize this mechanism, use the language table window.
The language table window can be used to create character string data (character string IDs and the corresponding character strings in various languages). When a character string ID is used in a property window, for example, the character string according to the set language can be used in a widget display.
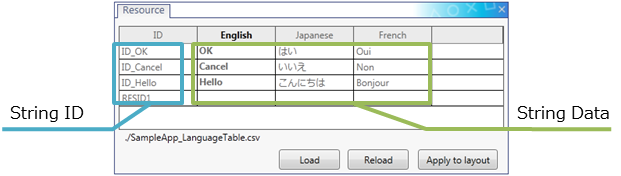
The language table window is composed of a table and various buttons.
One row in the table is one character string data set. The character string ID is entered in the 1st row, and the character strings corresponding to the languages supported by the application are entered in the 2nd row onwards. Although the character string data can be edited on the language table window; CSV file input and output is also supported so that editing the CSV file can be done using other tools, and the results can be loaded again.

Figure 1 Language Table Window
The operations when editing character string data are described in Table 1.
Table 1 Data Editing Operations Add a new row When a string other than an ID string is entered to the text string, one row is automatically added below. Delete row Right-clicking and selecting "Delete Row" from the displayed context menu deletes the row below the current position of the mouse cursor. Add a new column Right-click and select "Add Column" from the displayed context menu. When a language name is entered in the dialog, a column for the entered language is added. Delete column Right-clicking and selecting "Delete Column" from the displayed context menu deletes the column below the current position of the mouse cursor. Operations of Table 2 can be carried out using the buttons at the bottom.
Table 2 Language Table Window Buttons Load Specify a csv file from the Explorer and load to the language table. Reload The csv file that is currently specified is reloaded to the language table. Apply to layout String data in the language table is reflected onto to the display on the layout canvas. When Load is used and a csv file that is outside the project folder is specified, the csv file will be copied to the project folder. If a csv file of the same filename exists, the file cannot be overwritten. Note that there are restrictions to the text that can be entered into the language table. Double quotation marks (") are escaped with \". However, double quotation marks are not escaped if already escaped with \". Also, control characters are deleted.
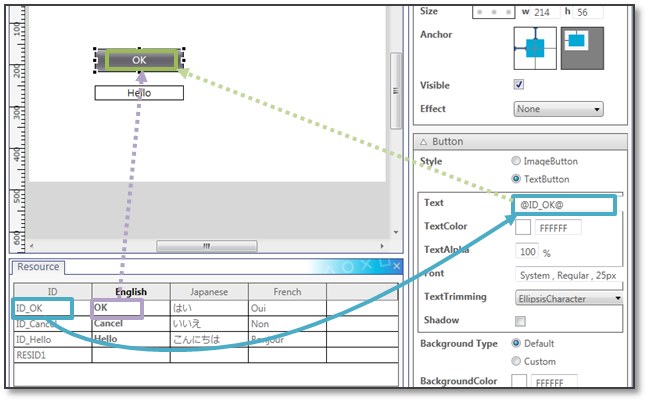
To use a character string in a property window, for example, enclose the character string ID with @. For example, when @character string ID@ is specified to the Text property of Button, the character string is displayed according to the set language.

Figure 2 Applying a Character String ID
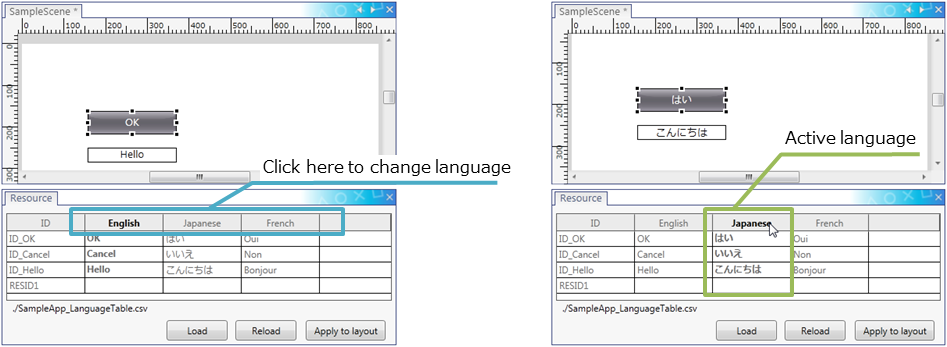
The project setting screen can be used to change the language setting. Clicking a column name in the language table enables changing of the language setting.

Figure 3 Changing the Language
The language table can be used to write character string data to a csv file and to load character string data from a csv file (Table 3).
In this way, character string data can be created and edited with a tool other than the UI Composer, and then the editing results can be reflected onto the UI Composer.
Table 3 CSV File Operation Write Data is written automatically when saving a project with Ctrl-S or other commands. Loading Press the Load button and select a csv file to load in order to display the character string data on the language table.
When executing build with the UI Composer, the language table contents are output as "UIStringTable.cs". This is output as a class different from Scene or Panel.
// "UIStringTable.cs" public static class UIStringTable { static string[] currentTable; static UILanguage currentLanguageId; static UILanguage defaultLanguageId; static string[][] textTable; public static string Get(UIStringID id) { return currentTable[(int)id]; } public static UILanguage UILanguage { get { return currentLanguageId; } set { currentLanguageId = value; currentTable = textTable[(int)currentLanguageId]; } } static UIStringTable() { textTable = new string[][] { new string[] { "OK", "Cancel", "Hello", "", }, new string[] { "はい", "いいえ", "こんにちは", "", }, new string[] { "Oui", "Non", "Bonjour", "", } }; defaultLanguageId = UILanguage.English; currentLanguageId = defaultLanguageId; currentTable = textTable[(int)currentLanguageId]; } } public enum UIStringID : int { ID_OK = 0, ID_Cancel = 1, ID_Hello = 2, RESID1 = 3, } public enum UILanguage : int { English = 0, Japanese = 1, French = 2, }The following code is generated with the laid-out Scene or Panel.
// "SampleScene.composer.cs" : sample Scene which uses UIStringTable.cs partial class SampleScene { Button Button_1; Label Label_1; // --snip-- public void UpdateLanguage() { Button_1.Text = UIStringTable.Get(UIStringID.ID_OK); Label_1.Text = UIStringTable.Get(UIStringID.ID_Hello); } // --snip-- }